React Native로 프로젝트를 진행하게 되면서 맥북에 있는 simulator, 그리고 android emulator를 모두 사용해야만 했다.
그런데 시뮬레이터는 잘 실행이 되나, 안드로이드 에뮬레이터가 실행조차 되지 않아 애를 먹었다.
Do it RN책을 보고 똑같이 따라서 안드스튜디오의 Device Manager를 통해 만든 에뮬레이터가 자꾸 에러가 뜨며 실행조차 안됐다.

Error :
Device Manager
The emulator process for AVD Pixel_3a_API_29 has terminated.

책의 설정과 똑같이 만든 에뮬이 위와같은 화면이 뜨면서 실행이 안됐다.
참고로 원래 다운받았던(실행도 안되는) 에뮬 설정 :
Pixel 3a, API 29, x86_64
1. 깃허브에서 에뮬 프로그램 다운 받아 사용
찾아보니 M1 노트북에선 안드로이드 에뮬레이터가 잘 호환되지 않는다고..!
그래서 처음에 아래 깃허브 링크의 released에서 에뮬레이터 프로그램?을 따로 다운받아서 사용했었다.
(어차피 완전한 해결책이 아니라 대충 설명하고 넘어가겠음)
https://github.com/google/android-emulator-m1-preview
GitHub - google/android-emulator-m1-preview
Contribute to google/android-emulator-m1-preview development by creating an account on GitHub.
github.com
잘 실행도 되고 프로젝트 빌드도 돼서 진행하고 있었는데 또 문제가 생겼다.
크롬이 실행되지 않는다는 것..!!
프로젝트 내에
그래서 더 찾아보니.. 위 깃허브 내용은 좀 예전.. M1이 나오고 얼마 지나지 않았을 때, 임시적으로? 사람들이 쓰던 거였고!
android studio에서 chrome까지 문제없이 돌아가는 에뮬 실행법을 찾았다!
2. 설정에 맞는 에뮬레이터 생성
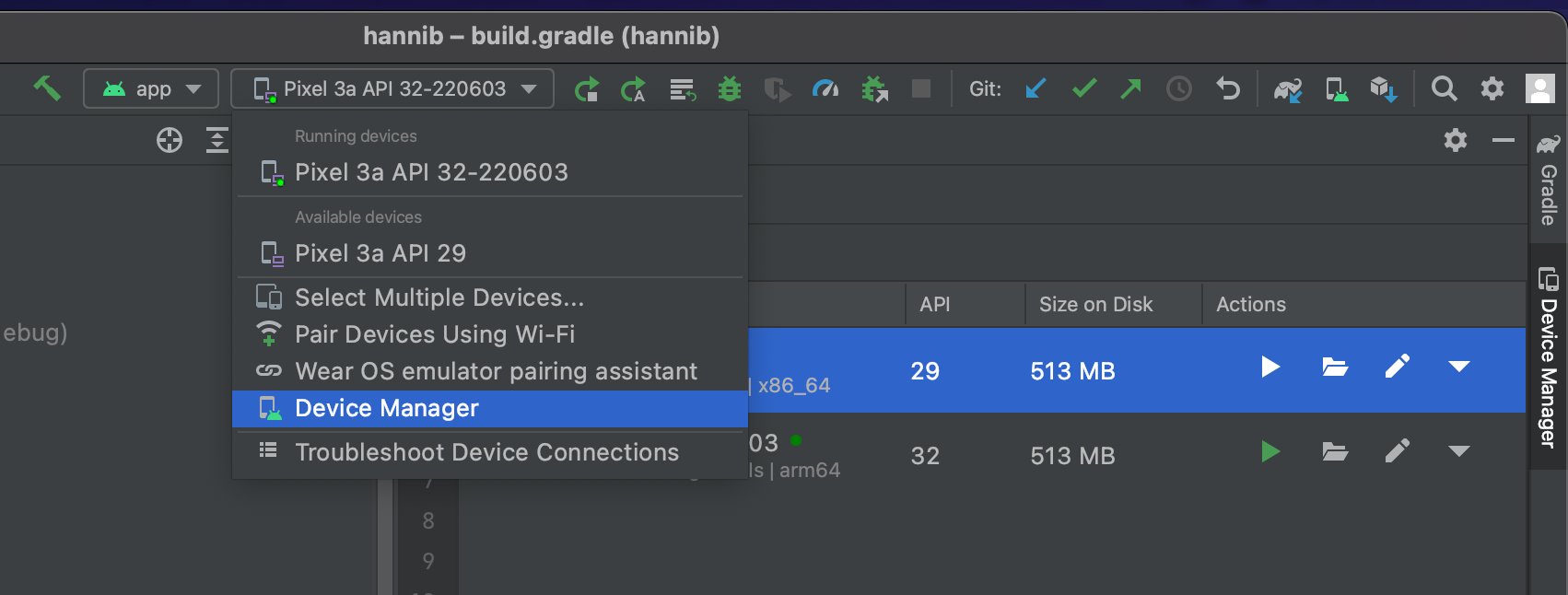
1) Device Manager로 들어간다

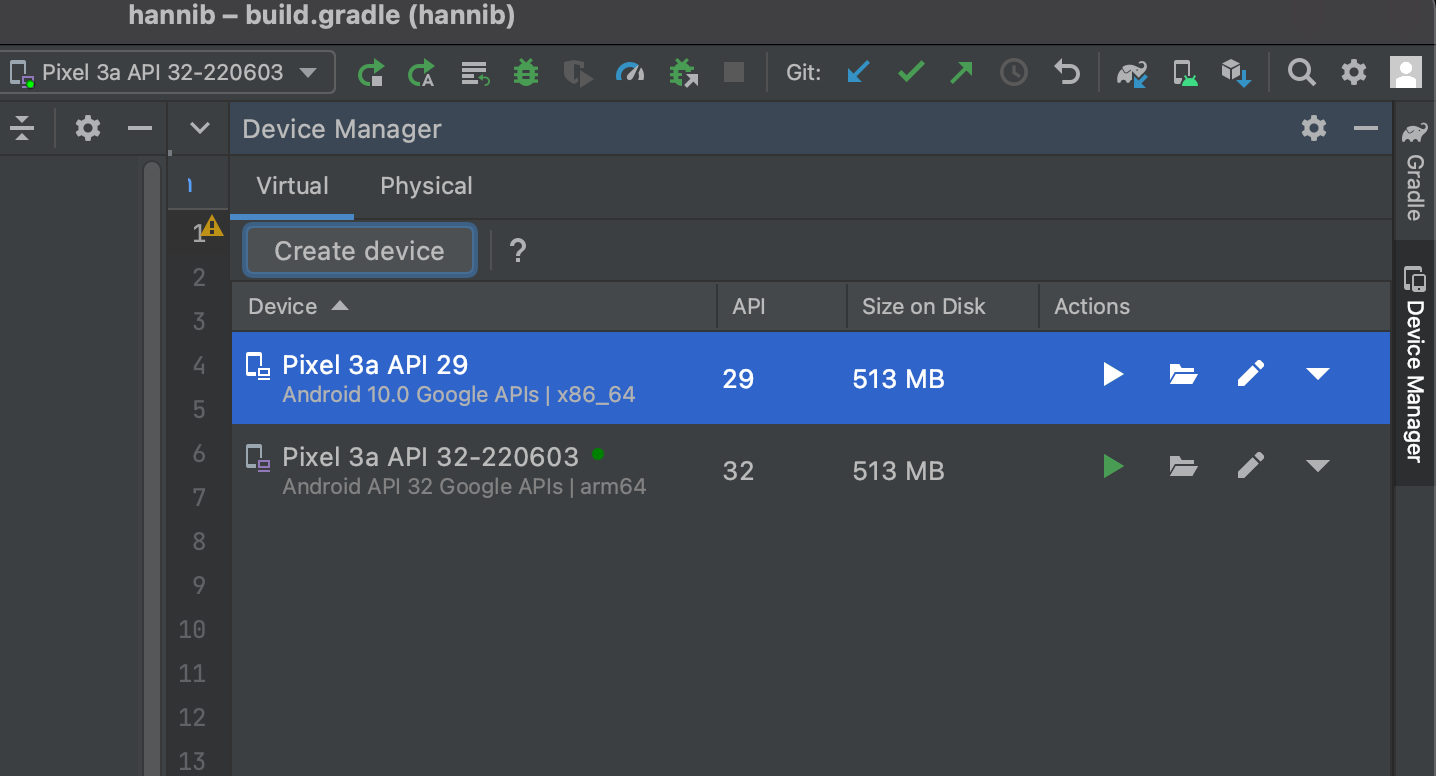
2) 'Create device' 클릭

3) Play Store표시가 있는 Pixel 3a를 선택하고 'Next' 버튼 클릭

4) 'Other Images' 탭으로 들어가서 API 32, ABI 'arm64-v8a'라고 적혀있는 행을 선택한 후 'Next' 버튼 클릭.

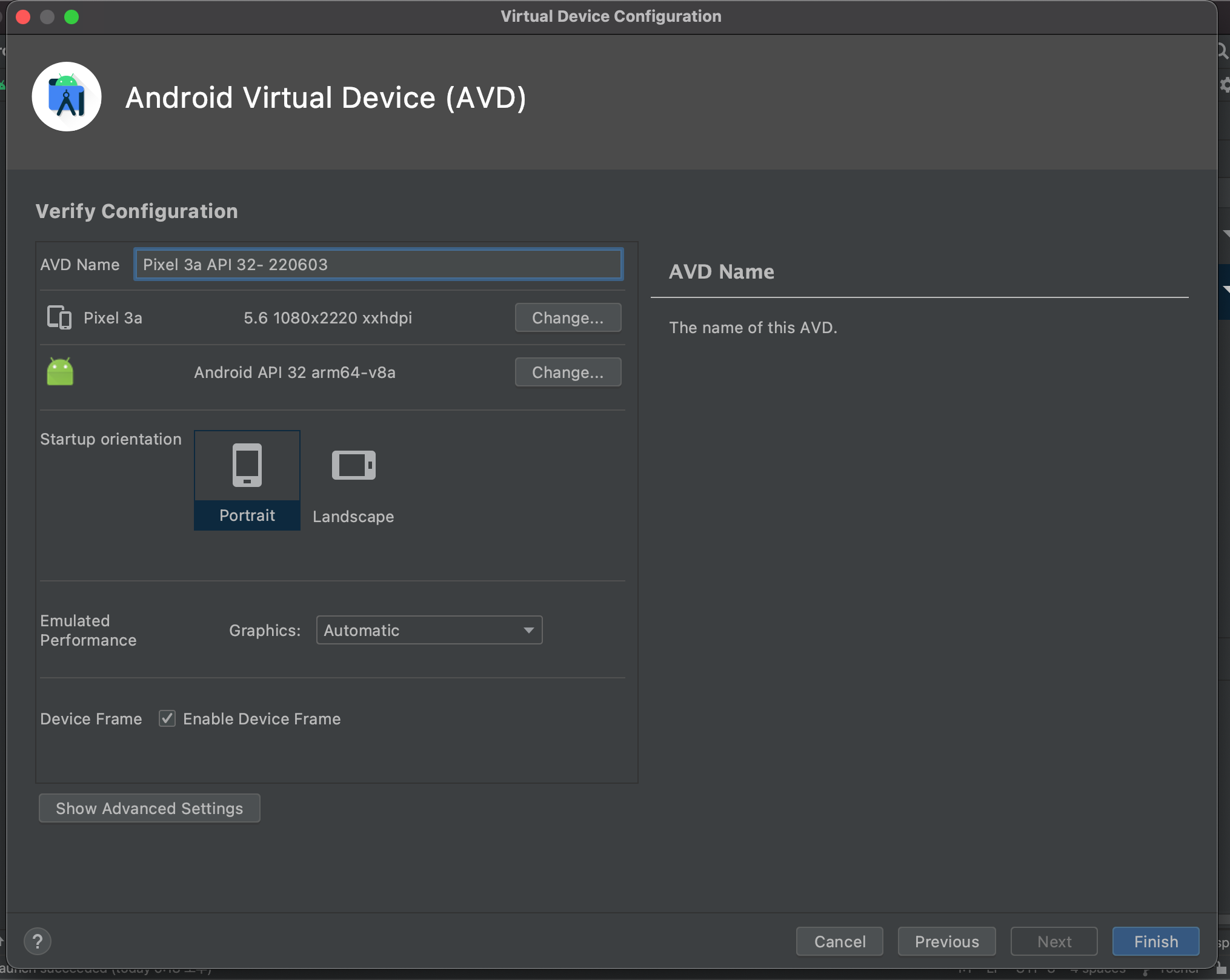
5) 이름 설정 후 'Finish' 버튼 클릭
이름은 안바꾸셔도 됩니다 전 예시로 적어봄

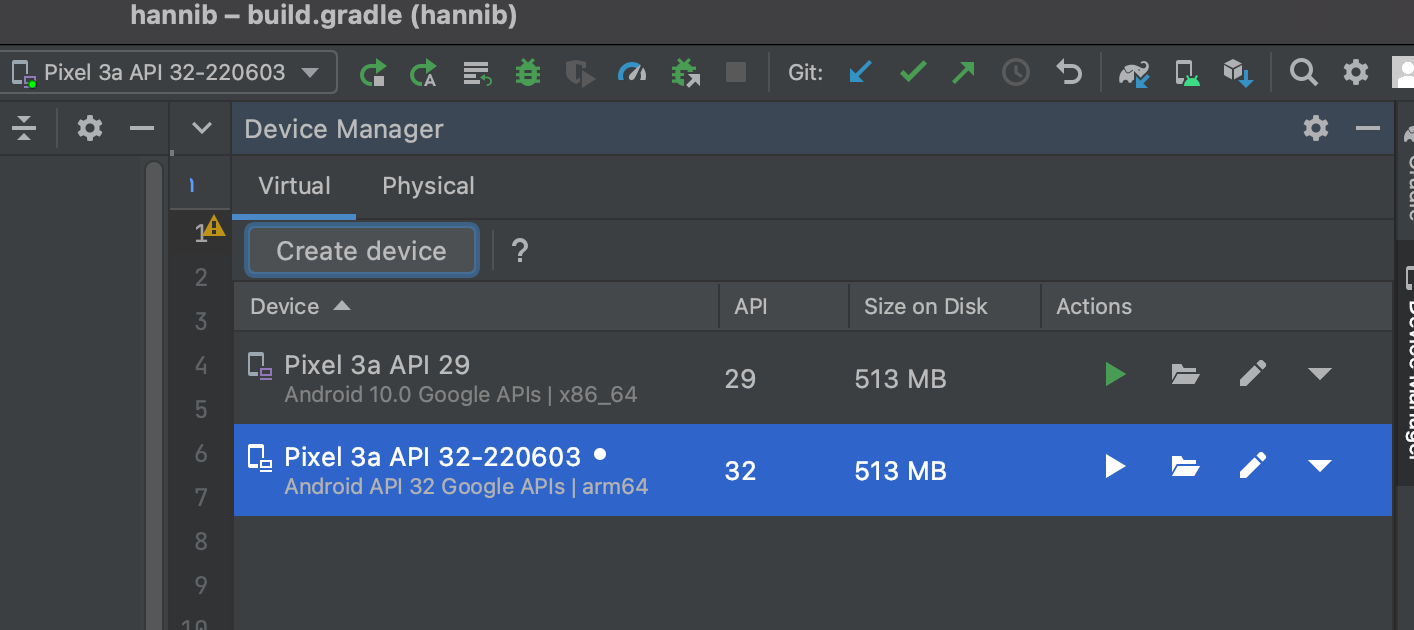
6) 완성!

그럼 이렇게 !!!! API 32, arm64라고 적힌 에뮬이 생성됩니다.
실행해보면 ?

이렇게 ^^ ㅠㅜ 크롬도 너무 잘 실행되는 에뮬이 돌아가는 것을 확인할 수 있습니다....
그리고 꿀팁 !!!!
안드 스튜디오에서 뭔가 자꾸 빌드 오류가 나고 잘 안되면,
코드부터 고치지 말고 다음을 따라 해보세요!
- File > 'Invalidate Caches...' 클릭하고, 다시 실행

구조적으로 캐시가 꼬여서 빌드가 잘 되지 않는 경우가 많다고 합니다!!!
그러니 이렇게 일단 한번 해보고, 그래도 안되면 그때 코드를 수정해보는걸로!!
프젝에서 크롬 실행이 안되는게 문제였던 이유는, 우리가 카카오톡 소셜 로그인을 사용하는데
이게 모바일에 카카오톡이 깔려있거나, 크롬을 통해서만 실행이 됐다.
그래서 구현은 다 했는데 계속 오류가 나서 뭔가 했더니
코드에서도 문제가 하나 있긴 했으나!
크롬이 안되는 것도 아주 큰 문제였고.. 암튼 여차저차 구글링으로 해결했다.
코딩할 때 잊으면 안되는 것...
'구글신은 모든 것을 알고 있다'
참고 : https://www.androidhuman.com/2021-07-04-android_emulator_apple_silicon
'ETC > Settings' 카테고리의 다른 글
| Git remove old commit 이전 커밋 삭제하는법 (git reflog, rebase 명령어 사용법) (1) | 2023.10.31 |
|---|---|
| VS Code에서 git clone 하는 방법 (0) | 2022.05.25 |
| VS Code 탭 이동 단축기 설정법 (8) | 2021.11.25 |
| [Chrome DevTools] 크롬 개발자 도구 ignore, 특정 파일 skip 하고 디버깅 하기 (7) | 2021.09.24 |
| [STS] Eclipse, STS 한글 깨짐, 한글 깨짐 복구, UTF-8 설정 방법, 프로젝트 한글 깨짐, 프로젝트 utf-8 설정, SVN 프로젝트 한글 깨짐 (7) | 2021.09.14 |
