반응형

오늘은 vs code에서 빠르게 탭 전환을 할 수 있는 단축키에 대해 알아보도록 하겠습니다.
크롬이나 visual studio와는 달리, vs code는 탭들간에 빠르게 전환할 수 잇는 단축키가 기본적으로 설정되어있지 않습니다.
따라서 직접 해줘야하는데, 그렇게 어렵지 않습니다.
1분 내로 빠르게 설정 가능하니 아래 설명을 보고 잘 따라해보시길 바랍니다!
탭 전환/이동 단축기 설정하기
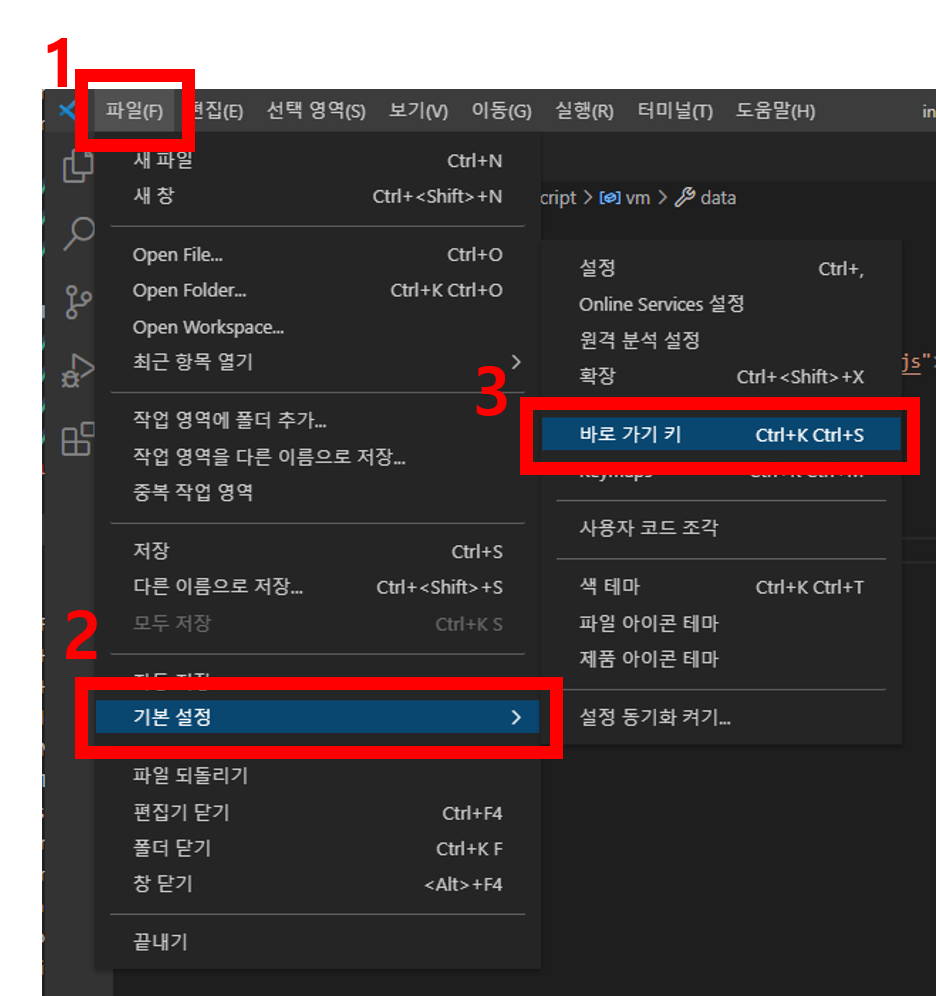
1. VS Code에서 '파일>기본 설정>바로 가기 키' 혹은 윈도우는 'Ctrl+k+s', 맥은 'Cmd+k+s'를 눌러줍니다.

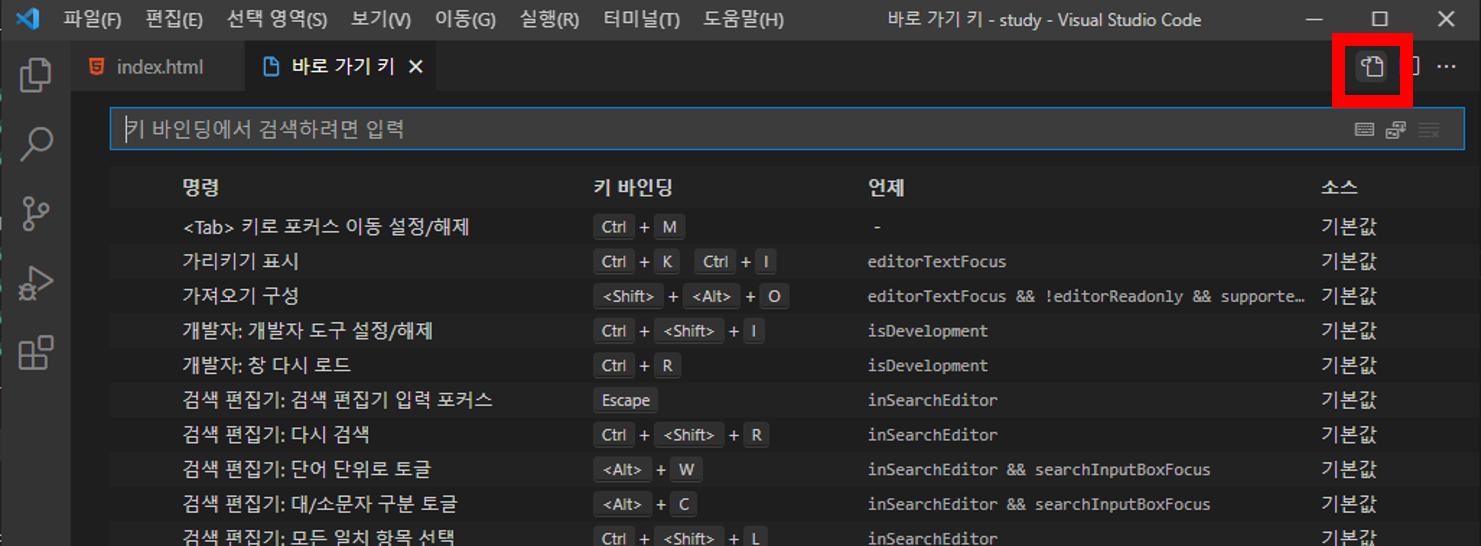
2. 그럼 다음과 같은 파일이 열립니다. 여기서 우측에 보이는 아이콘을 클릭합니다.
'바로 가기 키 열기(JSON)' 이라는 툴팁이 뜹니다.

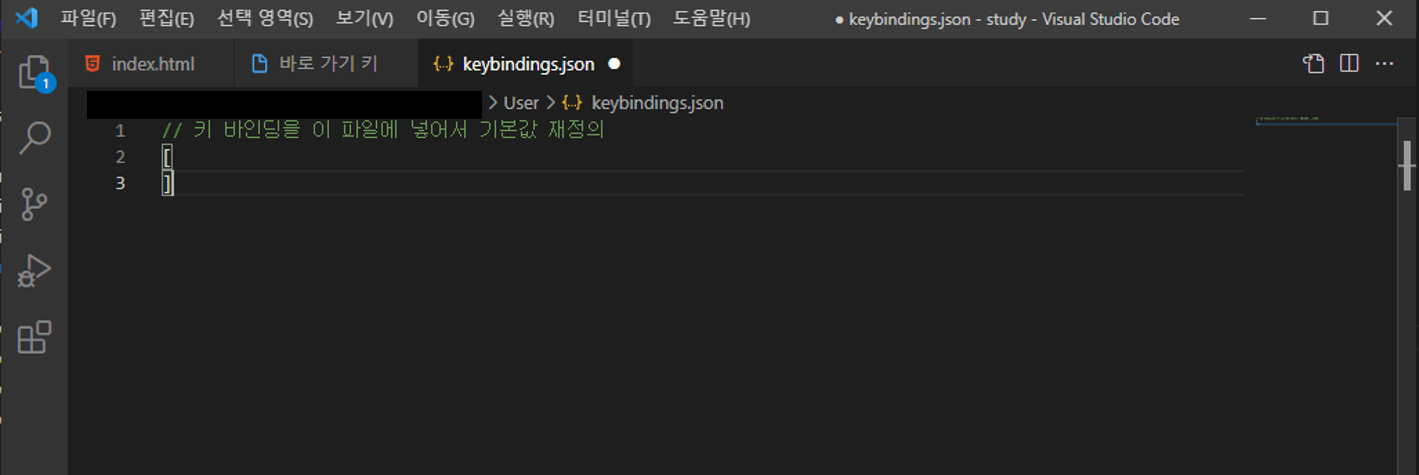
3. 다음과 같은 파일이 나옵니다.

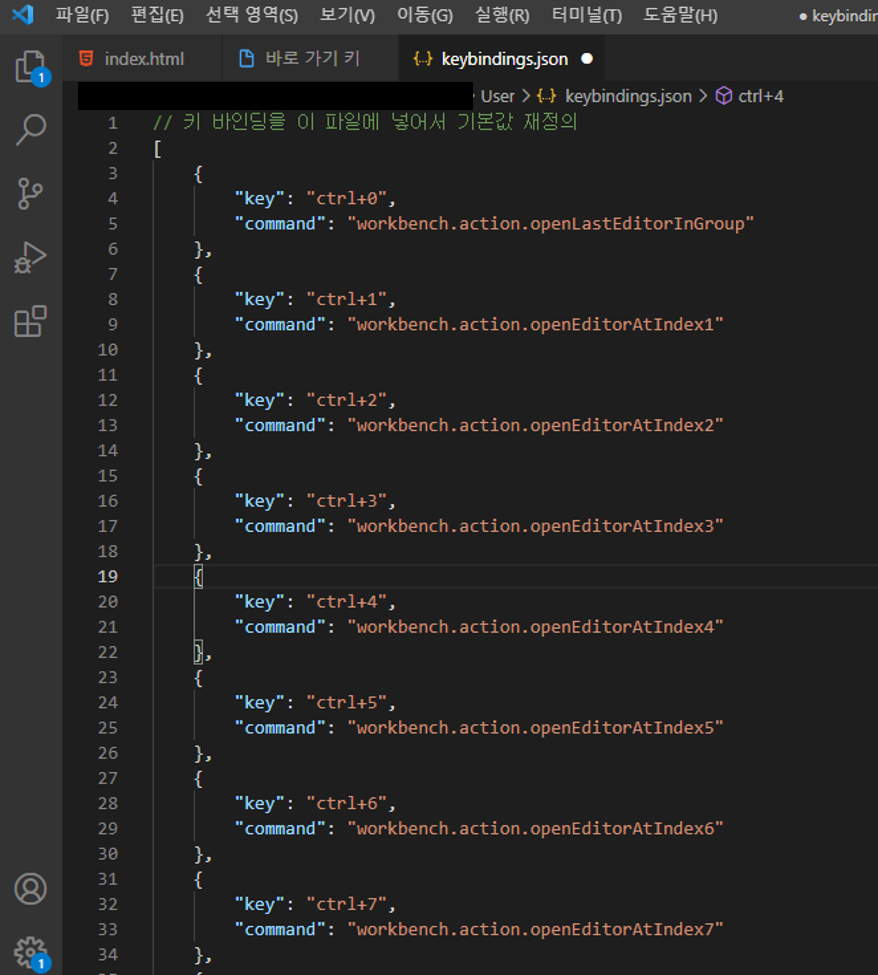
4. 위 파일에 아래 코드를 전체 복사해서 붙여넣기 해주세요.
당연히 주석은 복사하지 않으셔도 됩니다.
윈도우 :
// 키 바인딩을 이 파일에 넣어서 기본값 재정의
[
{
"key": "ctrl+0",
"command": "workbench.action.openLastEditorInGroup"
},
{
"key": "ctrl+1",
"command": "workbench.action.openEditorAtIndex1"
},
{
"key": "ctrl+2",
"command": "workbench.action.openEditorAtIndex2"
},
{
"key": "ctrl+3",
"command": "workbench.action.openEditorAtIndex3"
},
{
"key": "ctrl+4",
"command": "workbench.action.openEditorAtIndex4"
},
{
"key": "ctrl+5",
"command": "workbench.action.openEditorAtIndex5"
},
{
"key": "ctrl+6",
"command": "workbench.action.openEditorAtIndex6"
},
{
"key": "ctrl+7",
"command": "workbench.action.openEditorAtIndex7"
},
{
"key": "ctrl+8",
"command": "workbench.action.openEditorAtIndex8"
}
]
맥 :
// 키 바인딩을 이 파일에 넣어서 기본값 재정의
[
{
"key": "cmd+0",
"command": "workbench.action.openLastEditorInGroup"
},
{
"key": "cmd+1",
"command": "workbench.action.openEditorAtIndex1"
},
{
"key": "cmd+2",
"command": "workbench.action.openEditorAtIndex2"
},
{
"key": "cmd+3",
"command": "workbench.action.openEditorAtIndex3"
},
{
"key": "ctrl+4",
"command": "workbench.action.openEditorAtIndex4"
},
{
"key": "ctrl+5",
"command": "workbench.action.openEditorAtIndex5"
},
{
"key": "cmd+6",
"command": "workbench.action.openEditorAtIndex6"
},
{
"key": "cmd+7",
"command": "workbench.action.openEditorAtIndex7"
},
{
"key": "cmd+8",
"command": "workbench.action.openEditorAtIndex8"
}
]
5. 이렇게 붙여넣기를 완료한 후,윈도우는 'Ctrl+s',맥은 'Cmd+s' 를 눌러 파일을 저장해주면 바로 단축키가 적용됩니다.

단축키 설정이 끝났습니다!
이제 'Ctrl+숫자', 'Cmd+숫자' 를 누르면 해당 번호의 탭으로 이동하게 됩니다!
반응형
'ETC > Settings' 카테고리의 다른 글
| [Android] M1 Mac에서 emulator 실행하기(feat. Android Studio, chrome is stopping, 에뮬레이터 크롬 실행 안됨 해결) (1) | 2022.06.03 |
|---|---|
| VS Code에서 git clone 하는 방법 (0) | 2022.05.25 |
| [Chrome DevTools] 크롬 개발자 도구 ignore, 특정 파일 skip 하고 디버깅 하기 (7) | 2021.09.24 |
| [STS] Eclipse, STS 한글 깨짐, 한글 깨짐 복구, UTF-8 설정 방법, 프로젝트 한글 깨짐, 프로젝트 utf-8 설정, SVN 프로젝트 한글 깨짐 (7) | 2021.09.14 |
| [SVN] Eclipse, STS 에서 SVN Repository checkout 하는 법 (3) | 2021.09.13 |
