반응형

오늘은 웹 페이지에 아이콘을 삽입하는 가장 쉬운 방법을 알아보겠습니다.
Fontawesome에서 제공하는 CDN을 사용하는 방식인데, 바로 알아보도록 하죠.
1. HTML 파일의 <head> 태그 내부에 아래 코드를 추가합니다.
정확히 어디에 어떻게 넣어야 하는지 전체 코드를 보고싶다면 여기를 클릭해주세요.
<script src="https://kit.fontawesome.com/def66b134a.js" crossorigin="anonymous"></script>
2. Fontawsome 사이트에 접속합니다.
Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com
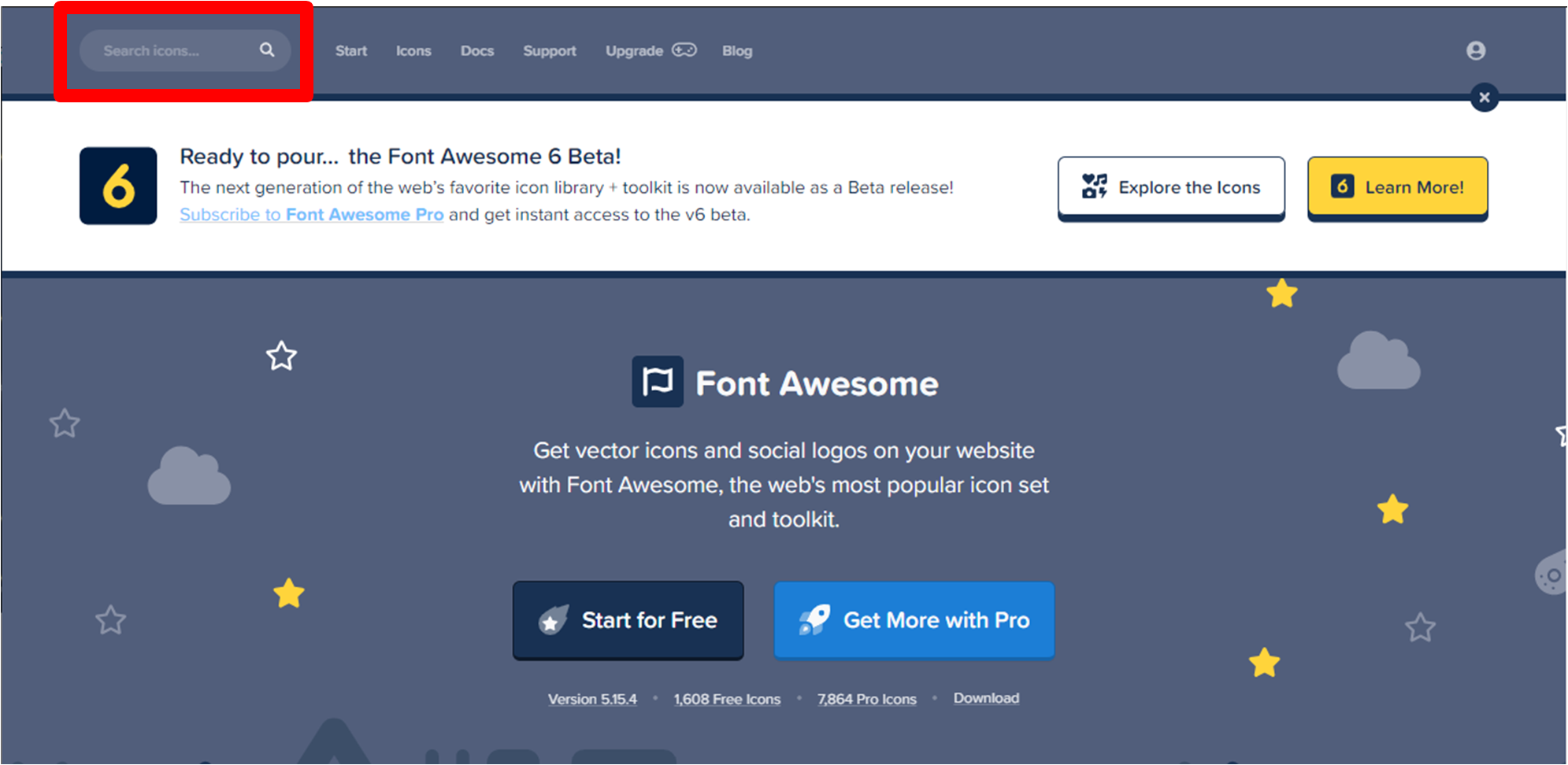
3. 검색창에 원하는 아이콘을 검색합니다.

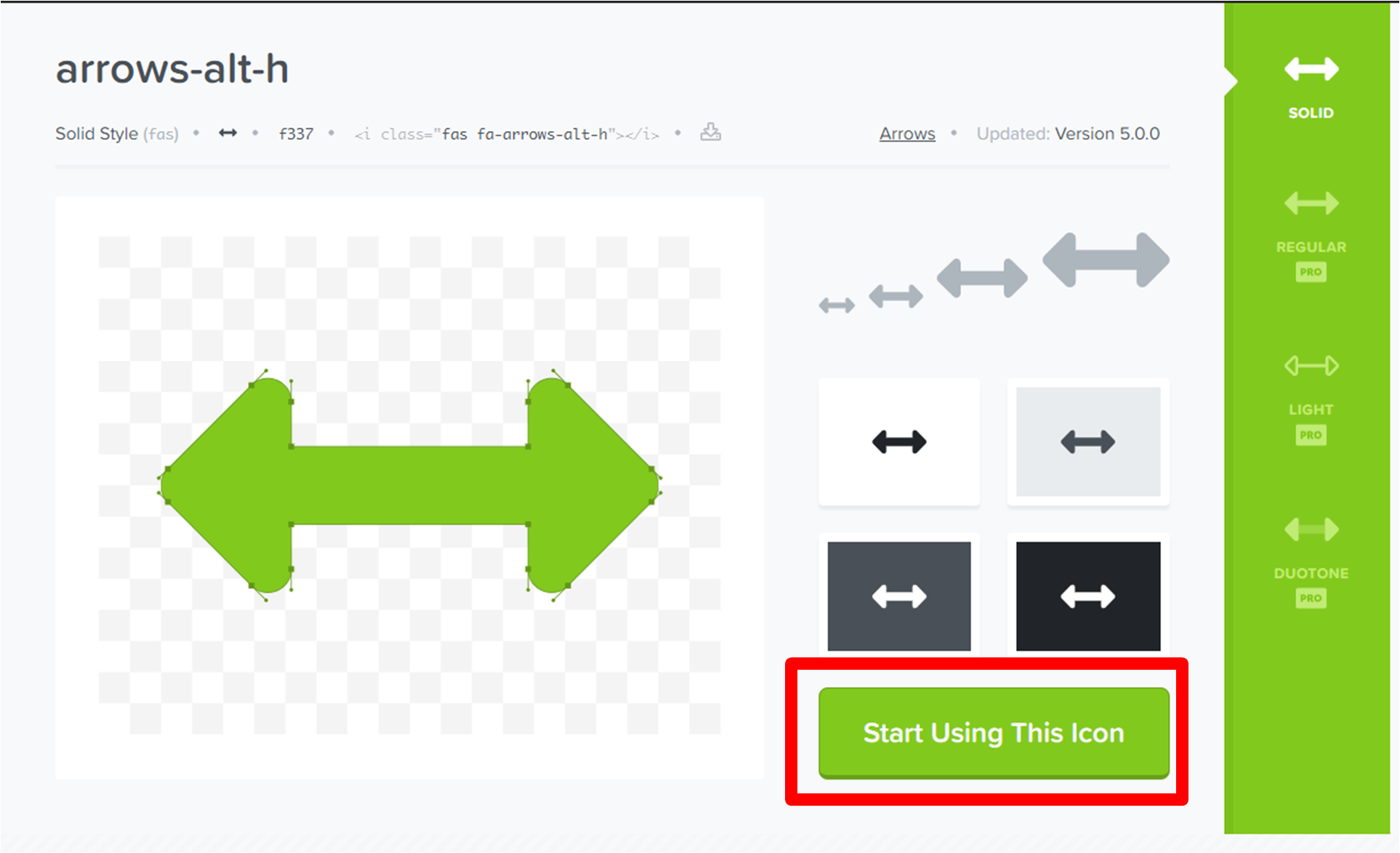
4. 검색 결과 중 마음에 드는 것을 클릭합니다.
이때 흐리게 회색으로 되어있는 아이콘들은 유료 아이콘들입니다.

5. 'Start Using This Icon' 버튼을 클릭합니다.

6. 그러면 다음과 같은 창이 뜹니다. 여기서 클립보드 복사 버튼을 눌러주세요.

7. 이제 복사한 코드를 다음과 같이 작업중인 html 파일에 넣어주면 됩니다.
<!doctype html>
<html>
<head>
<!-- 처음 CDN 코드 작성하는 곳 -->
<script src="https://kit.fontawesome.com/def66b134a.js" crossorigin="anonymous"></script>
</head>
<body>
<!-- 아이콘 코드 삽입하기 -->
<i class="fas fa-thumbs-up fa-5x"></i>
</body>
</html>
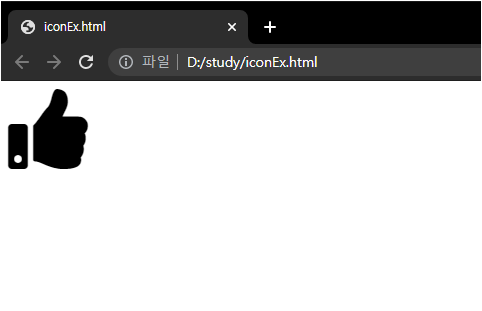
8. 완료! 결과입니다.

오늘은 웹 페이지, 즉 html에 아이콘을 넣는 가장 쉽고 편리한 방법에 대해 알아보았습니다.
아이콘 png를 다운받는 것보다 훨씬 쉽고 간편한 방법이니, 한번쯤 사용해보시길 바랍니다.
반응형
